Joint的種類還挺多的。
例如有用來「組成關節」的「GearJoint」。
或是用來「產生旋轉動畫」的「MotorJoint」。
或是「將物體A限制在物體B的軸上移動」的「PrismaticJoint」。
甚至是用來產生「滑鼠點擊移動」的「MouseJoint」!(要找時間好好研究「MouseJoint」。)
整體來說,這些Joint的JointDef使用方式幾乎都沒有個統一模式。
(產生JointDef然後丟給createJoint,這是比較穩定、且目前為止唯一能掌握的。)
其餘的特性還有「兩個或多個用來產生Joint關聯的的Component,其BodyDef設定並不需要相同。
例如「isSensor為false的Component可以和為true的Component產生Joint關聯」。

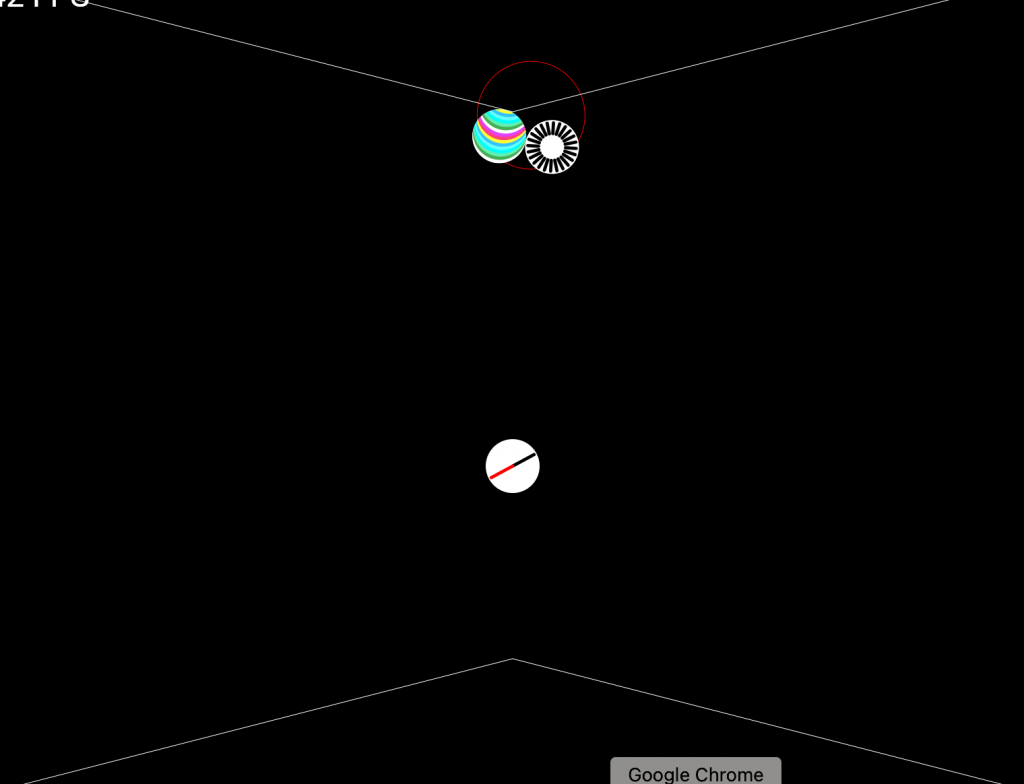
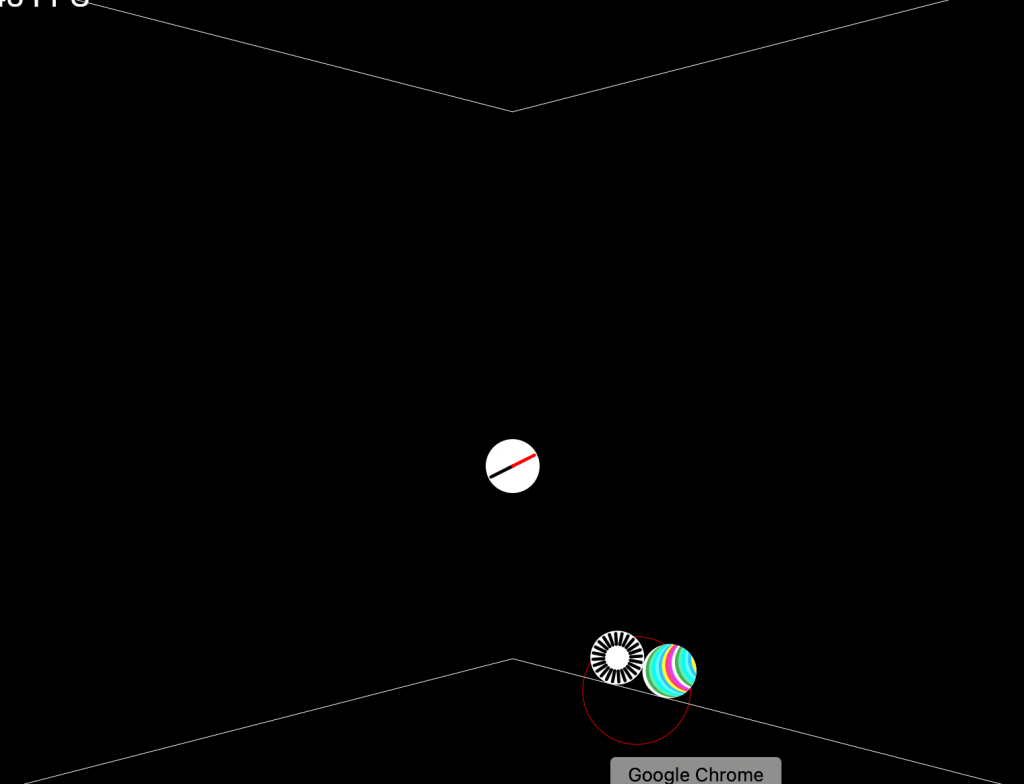
圖片裡面,上方的三個圓球中的紅線空心球就是個「isSensor為false」的「Ball」,它跟其他兩個「Ball」產生了一個類似「汽車」的物件。(兩個「Ball」就像輪胎。)
(中間的圓是個「引力」方向的指針。)
但這產生了個問題就是「車身(Ball)可以穿透地板,變成車身在下、車輪在上的方式在地上跑。」
(什麼?「你」以為「車身是圓形」是個問題嗎?)

可以在「FixtureDef」中設定「Density」,最後會用「Size x Density」的方式為每個物體產生重量,來讓物件保持「輪子在下、車身在上」的狀態。
(這個方法是我自己想隨機臨時想到的。所以...可能有更標準且推薦的做法。)
(這個正在想辦法將範例的「結果」放上網。)
